👿 Console Logs: The Necessary Evil
Logpoints have been a feature in VS Code since 2018, but I only discovered them recently.
I believe that printing debug messages to the console is generally a bad practice, regardless of the programming language. However, when no one is watching, it’s easy to bend the rules a bit. For example, while working on some PowerShell automations — a language I’m not very comfortable with — I added numerous Write-Host statements to monitor the process of fetching AWS secrets via Vault. I’m sure you have similar examples.
If we all agree that debug messages are not ideal but can be necessary, it’s time to look for a better solution. Fortunately, the team behind Visual Studio Code already has an elegant one: logpoints.
🎉 Embrace Logpoints
What are Logpoints?
The term of logpoint is a playful combination of the words “log” and “breakpoint”. It looks like a breakpoint, but instead of suspending your program’s execution, it emits a message to the debug console.
😒 Great, but what is the difference between a logpoint and a simple log() statement?
☝️ The main difference is that there is no need to put any log statements in your codebase. Logpoints live inside your IDE and they never touch your codebase.
If your codebase has no log statements, you won’t need to worry about accidentally pushing them to the repository or removing them after debugging. Additionally, logpoints share several similarities with breakpoints: you can enable or disable them individually or all at once. Splendid! Let’s see how to use them.
🚀 Logpoints in Action
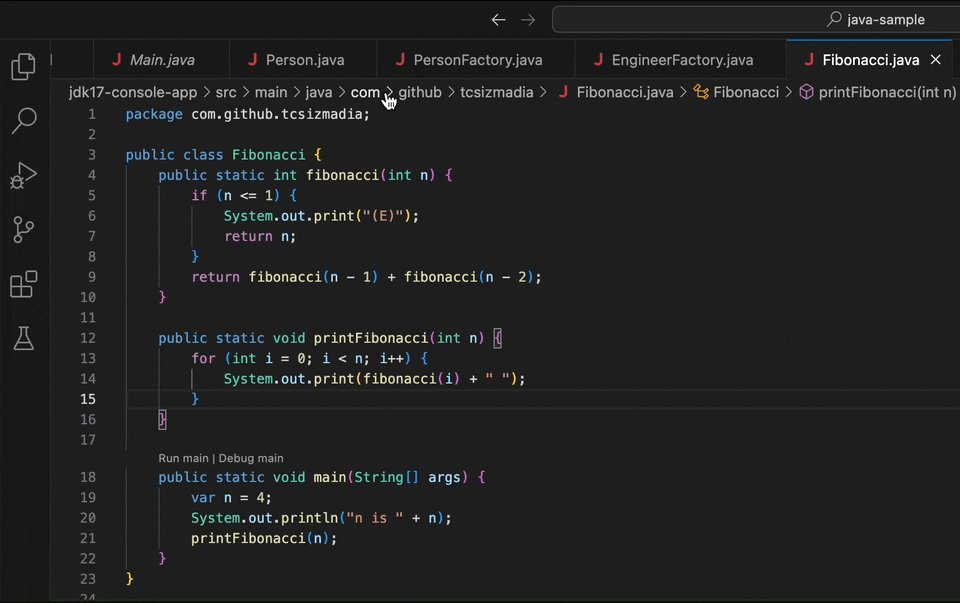
Consider the following example code in Java. Why Java, you ask? ☕ Because for the past two months, I’ve been surrounded by nothing but Python code 🐍, and I really miss those curly braces!
| |
If you run this code, you should see on your console something like this:
0 1 1 2
You might already understand what the code does, but let’s assume I’m very lazy and want to ensure my recursive function correctly handles cases when n is less than or equal to 1.
Traditional Approach
Uncomment the System.out.print() statements at line nr. 4 and 18, and run the code again. You should see something like this:
| |
Now we have a visual confirmation that our Fibonacci function is very unefficient (try with larger values for n and see), but in the other hand, it handles the edge cases correctly.
Keep the System.out.print() statements as they are for now, and let’s see how we can achieve the same result with logpoints.
Using Logpoints
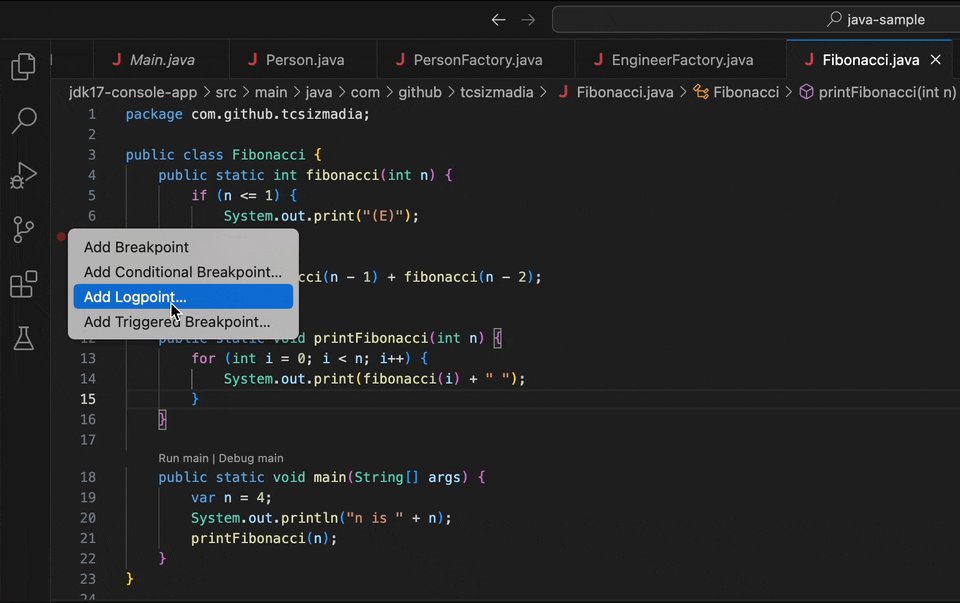
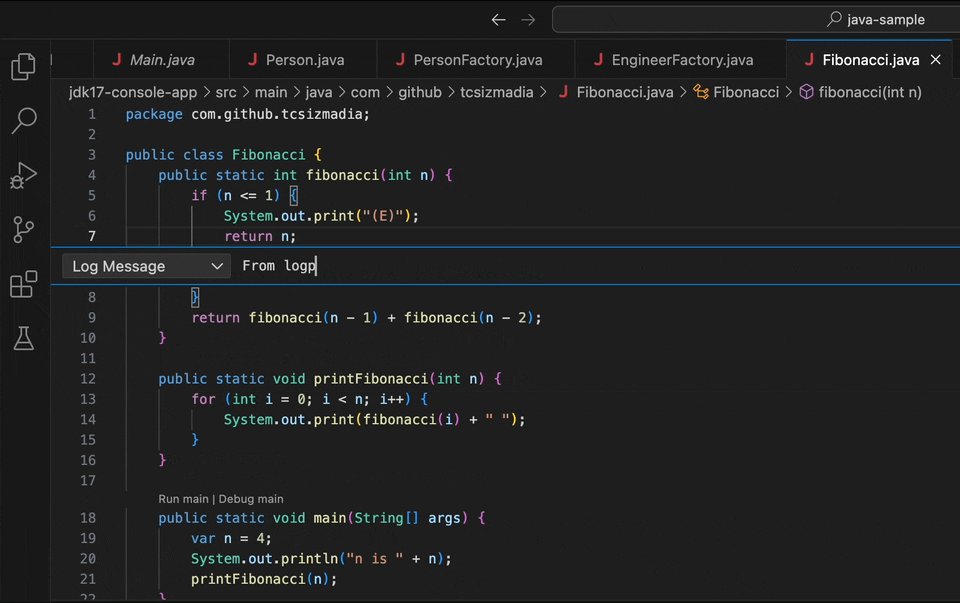
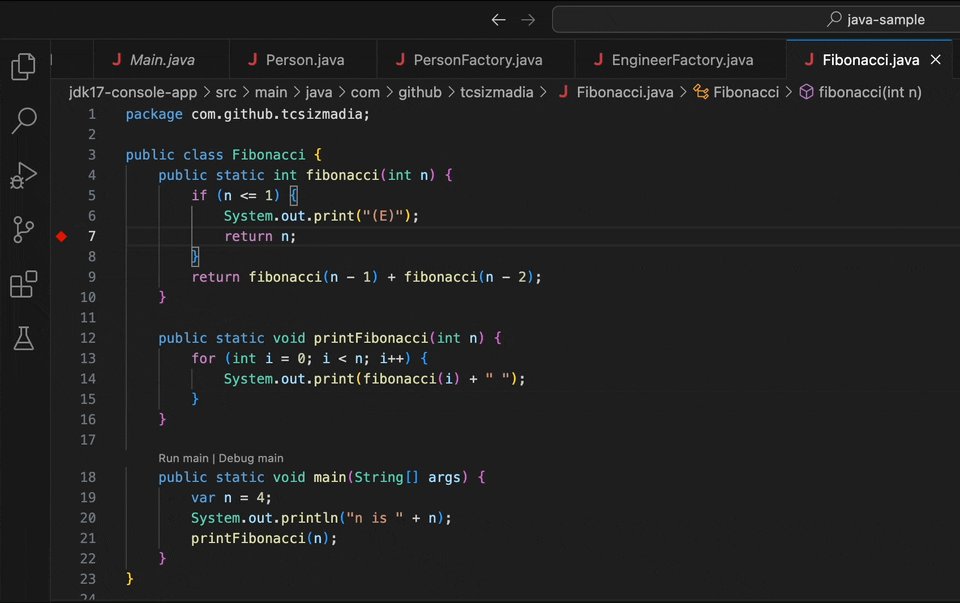
Navigate to line 5 and right-click on the red dot to the left of the line number. A context menu will appear; select "Add logpoint...". Enter a message, such as "From logpoint: (E)", and press Enter.

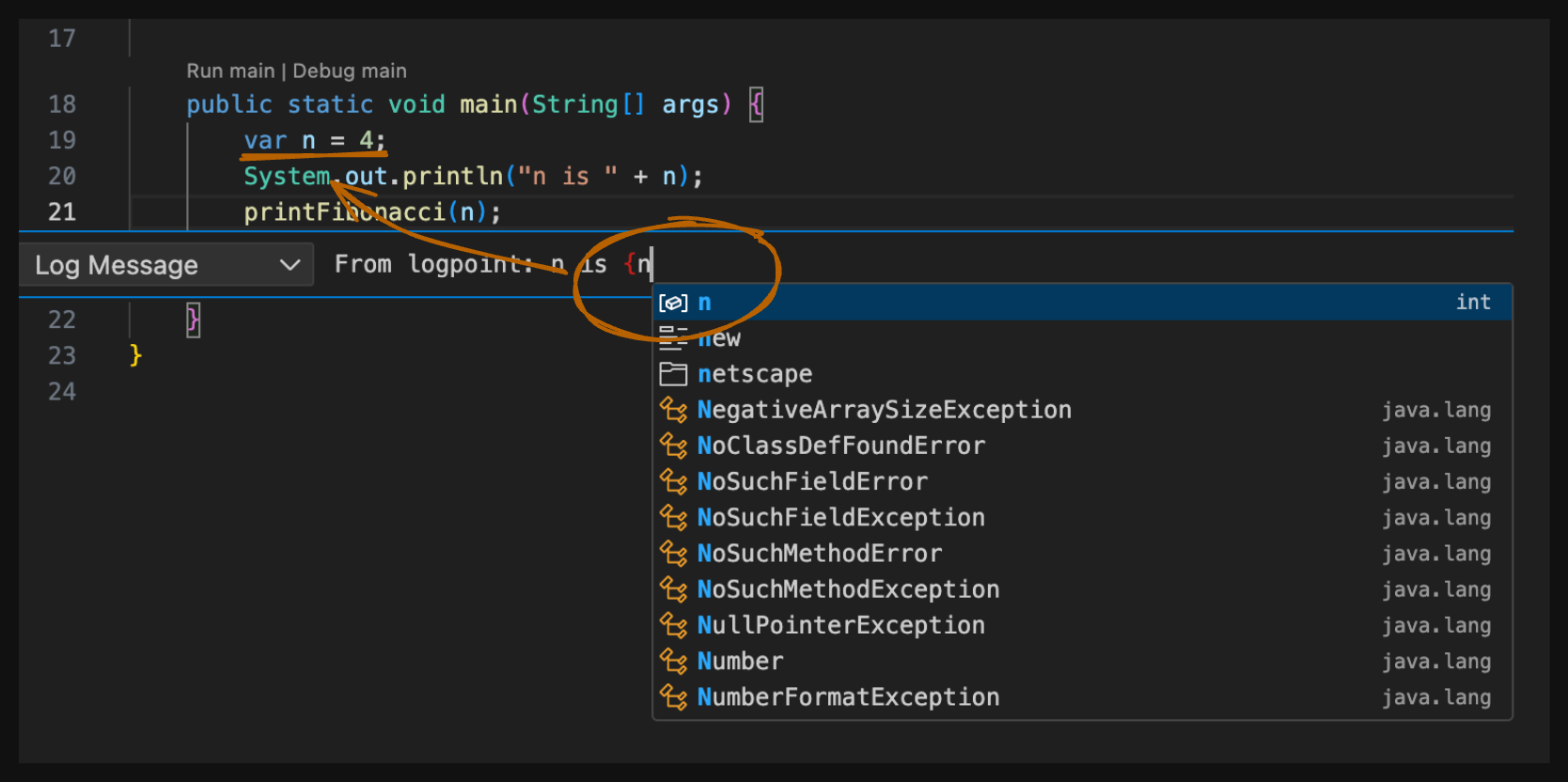
Do the same with line 17, but this time enter: "From logpoint: n is {n}". Yes, you can use variables or expressions within curly braces - Visual Studio Code will replace them with the actual values.

When you run the code, you’ll see the same output as before, without the logpoint messages. Why? 🤔
As mentioned earlier, logpoints work like breakpoints: you need to run the code in Debug mode for them to take effect. So, run your code in Debug mode. Still, nothing changes? 🙁
In the Terminal panel, switch to the Debug Console, and you should see the logpoint messages there:
| |
Notice how logpoints align perfectly in the Debug Console, exactly where they belong to. Additionally, in the Breakpoints panel, you can enable or disable them individually or all at once, just like the regular breakpoints.
Perfect. Let’s clean up the mess! Remove the System.out.print() statements - or even better, if you have an AI assistant, ask it to handle this for you:
#editor clean up debug messages
💡 Conclusion
Logpoints won’t make you a better programmer or replace unit tests and proper debugging. However, they can help keep your codebase clean and streamline your debugging process. Use them whenever you feel the urge to add a log statement. This way, they stay within your IDE, keeping your codebase clean and your code reviewers happy.
Do you use logpoints in your daily work? Is it an unorthodox way to debug your code, or can it fit into your workflow? Let me know in the comments below!
Until next time, happy coding! 👋
